Learn About FVIs NCLEX Remedial Course In Miami & Miramar
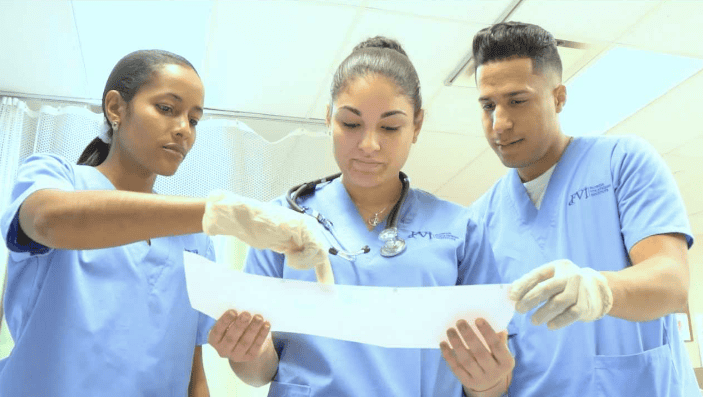
Aspiring nurses undergo a rigorous journey to fulfill their dream of becoming healthcare professionals. One crucial step in this process is taking the NCLEX (National Council Licensure Examination) exam. The NCLEX exam is a standardized test designed to assess the competency of nursing graduates, ensuring they have the knowledge and skills necessary to provide safe and […]

June: The Celebration of Caribbean-American Heritage Month.
June is National Caribbean-American Heritage Month! In complex times like these, all cultures need to keep being united, especially in places[...]

What Is the Shortest Path to Becoming a Nurse?
If you’re looking for the fastest way to become a nurse, the path you choose depends on whether you want[...]

Can You Do Nursing School While Working Full Time?
If you’re considering a nursing career but wondering whether you can balance nursing school with a full-time job, you’re not[...]

Can You Be an ER Nurse with an Associate’s Degree?
Yes, you can become an ER nurse with an Associate Degree in Nursing (ADN). This is a common and practical[...]
Can You Be a NICU Nurse With an ASN?
Yes, you can become a Neonatal Intensive Care Unit (NICU) nurse with an Associate of Science in Nursing (ASN) degree.[...]
Switching Careers to Nursing: What You Need to Know
Switching to a career in nursing is possible, even if you have no prior healthcare experience. Many people from business,[...]
How to Become a Nurse Later in Life
Switching careers to become a nurse is an empowering decision that can lead to a fulfilling and stable career in[...]